Masking di Photoshop bisa memiliki beberapa pengertian dan melibatkan berbagai macam teknik. Tapi yang saya maksud dengan masking pada tutorial kali ini adalah memotong gambar serta menghapus background belakang gambar yang tidak ingin ditampilkan. Mungkin anda pernah melihat Luna Maya sedang berdiri sok cantik di belakang tulisan XL dalam poster-poster iklan XL, dan itulah yang saya maksud! .. bukan luna mayanya!, tapi bagaimana cara masking gambar luna maya hingga bisa ditampilkan didepan tulisan XL tersebut..Tapi saya tidak akan menjadikan Luna Maya sebagai objek saya kali ini.., biarlah advertiser untuk XL yg mengerjakan hal tersebut! 😀
dan sebelum anda muak membaca ocehan-2 saya yg gak jelas, langsung aja kita masuk ke tutorialnya! ..tarik maaaaang…
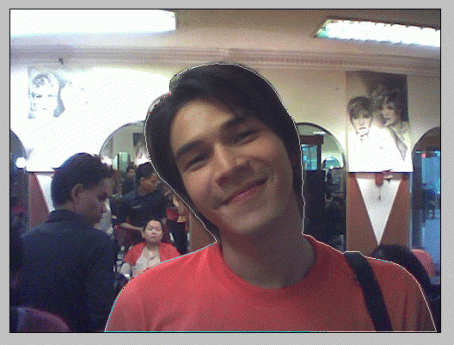
step satoe: Buka photoshop, jangan buka yg laen..! masukkan gambar yang ingin dihapus backgroundnya.

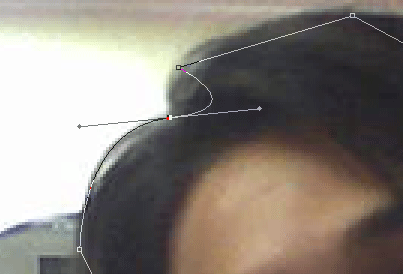
step dua: pilih Pen Tool, bisa langsung ambil di Tool Menu, bisa juga tekan P di keyboard. Dengan menggunakan Pen Tool, buat sebuah bentuk disekeliling objek yang ingin di masking, sampai ketemu ujung sama ujung. belum tau cara make pen tool?? liat tutorialnya disini.

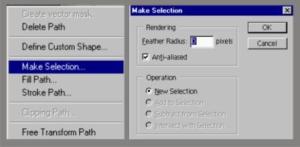
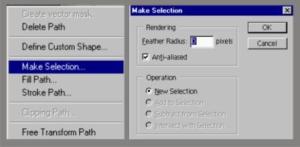
step tiga: Dalam keadaan Pen Tool masih terpilih, klik kanan kemudian pilih Make Selection, kemudian akan muncul jendela baru pada layar, klik ok aja! jangan diambil pusing.. 😀 hal ini untuk mengubah bentuk Pen Tool menjadi bentuk seleksi.

step empat: nah..sekarang sekeliling objek sudah terseleksi. langkah selanjutnya, pada Menu Bar di bagian paling atas, pilih select>inverse atau cara gampangnya tekan Ctrl+Shift+I pada keyboard. Fungsinya untuk menyeleksi bagian sebaliknya dari daerah yang diseleksi.

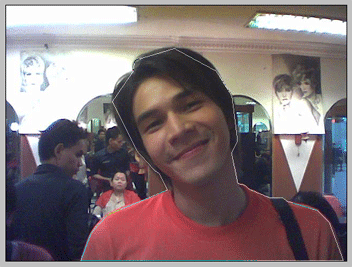
step akhir: Sekarang bagian yang terseleksi adalah bagian luar objek, artinya..bagian tersebutlah yang ingin kita hapus. so?? tunggu apa lagi!? klik delete untuk mengeksekusinya..haha (bahasanya lebay!!!} ..dan hasilnya kira-kira seperti di bawah ini.. 😀

Sebenarnya masih banyak teknik masking lain yang bisa digunakan di Photoshop, tapi untuk hasil yang lebih akurat, menggunakan teknik Pen Tool sangat direkomendasikan. selamat mencoba..mudah-mudahan selamat! 😀
copy from desain studio